今回はブログ編集の話です。
ブログの編集ははてなブログの公式サイトで主にやっていて、編集や確認は全てPCでやっています。
一応スマホアプリではてなブログがあるので、ちょっとした誤字の修正や下書きはそちらでやっていますが、フリックよりキーボードで入力したいし、動画ファイルからスクショ撮るのはPCの方が楽だし、全体の確認は大きな画面でやりたいのでほとんどがPCになっています。

PC版は背景などを好きに弄れるので、デフォルトやはてなブログで公開されている初期の背景ではなく、ユーザーが好きに投稿できる背景の中からこれを使っています。
このテーマの特徴は、ブログの表示を普段であれば「本文の列」と「サイドバーの列」の2カラム以外に、「左サイドバーの列を追加する」3カラム表示に切り替えることができます。
PC版で見ていると左側の空きスペースが非常に気になっていたので、これでギチギチに情報を盛ることができます。
上のリンクで「このテーマを最近インストールしたブログ」を見ると自分が最後(利用したのは21年頃)で、以前に利用しているサイトの大半は左サイドバーを追加する編集をしていないようでインストール後のデフォルトになっています。

ちなみにGoogleでブログの情報を確認すると、ユーザーの5割はAndroidで4割がiOSとほとんどがスマホから見ていて、その他PCは合わせて1割も無いとか…。
はてなブログのスマホ版は背景がデフォルトで、編集はかなりの制限が掛かっています。有料版にするとPCと同レベルの編集ができるようになりますが、そこまではやらないという…。
これを見るとPC版の見た目のこだわりがほとんど意味がないような気がしてしまいます。
そんな感じでPC版の背景の編集の話はほぼ需要が無いようですが、手を加えたくなる度に自分の知識リセットが掛かってしまうので覚え書きでも残そうかというのが今回の内容です。
まずはてなブログですが、HTMLで表示させているのと同時にCSSの装飾をすることができます。
ツールバーの「デザイン」から編集することが可能で、おおよその骨組みは先述のテーマで決めたあと、「カスタマイズ」→「デザインCSS」から微調整をすることができます。
CSSはプログラム言語のうちのひとつですが、主にHTMLのタグに対して表示のルールを追加する方法です。
例えば特定の文字に色をつけるとかサイズを変えるとか、背景の色を変えるとか枠で囲むとかで、HTMLは表示する文章についての記述で、CSSはそれをどう表示するかをプログラミングできます。
はてなブログ自体に色々なタグが付いているので、それらに対してCSSでルールを記述していきます。
はてなブログのHTMLの構造は上の解説が分かりやすいです。
上の解説では、はてなブログはbodyの中に主に5つのコンテンツが入っていることがわかります。
主に編集するのはそのうちのサイドバーエリアになります。
サイドバーエリアは最新記事とかカテゴリなどの項目毎にhatena-module-(○○)というブロックになっています。
○○は最新記事ならrecent-entries、カテゴリならcategoryで設定されています。
その中にhatena-module-titleとhatena-module-bodyに分かれていて、hatena-module以下は同じようです。

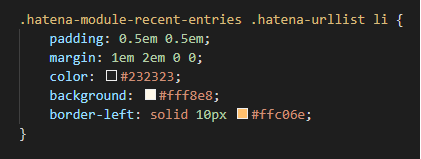
例えば最新記事の項目ひとつひとつを付箋風の装飾にしたいときの記述はこんな感じです。
hatena-module-recent-entries内のhatena-urllistの項目を指定しています。
paddingやmarginは項目の余白の指定で、これ自体の数値の比率などのレシピは他サイトで紹介されているものを参考にしているので、ここのサイトではコピペ不可の画像で表示させています。

サイドバーははてなブログで用意されているモジュール以外に自分で1から書いて追加することもできます。
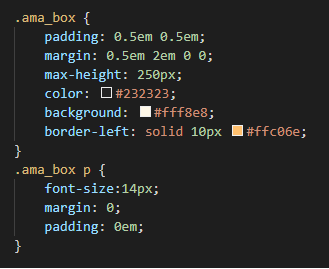
PC版の左サイドバーに追加しているAmazonの広告はこんな感じで記述しています。

div class="ama_box"を入れているので、それに対してCSSで指定して装飾を記述しています。
で、今回やりたいことはこの更に先の話です。
ブログを書いているとカテゴリはいろいろ増えるし、主にゲームタイトルでカテゴリ分けしていますが、記事の内容でさらに細分化したくてひとつの記事に結構な数のカテゴリを付けています。
そうするとサイドバーのカテゴリがすごく見辛く感じてきたので、もうひと手間かけたくなってきます。
例えばモンハンサンブレイクのカテゴリなら、モンハンサンブレイクが親で、属性とか武器とかHR攻略別とかを子としたときに子の装飾を変えたいと考えています。
上の解説ではhatena-urllistで止まっていて、カテゴリひとつひとつの装飾は出来ても、そのリストの中は分からない状態です。

で、数日うんうん唸りながら絞り出した記述がこれです。
子には必ず大文字の「:」を入れているので、リストの中の文字列に入っているかどうかを見て、子であれば線をもう1本足すようにしています。

こんな感じで「:」の入っている子カテゴリに線を追加することができました。
が、文字数が多くて2列になると表示が崩れるという欠点があります。
HTMLは階層のようになっていて、上の大枠から下の小さな部品毎に指定をしますが、逆に小さな部品を見てから上に戻る手法が分からない状態です。
この追加している線はリストの付箋の枠に対してではなく、中身の文字に対して装飾をしているので付箋の枠の大きさが変わってしまうと表示が崩れてしまいます。
これをどうにかしようとうんうん唸っていましたが、結局分からず諦めたというのが今回の話です。
いつかリベンジすると思いますが、その時に忘れてまた1からやり直しになると面倒なので今回やったことを纏めた…という記事です。
次回この記事を書くときはきっとものすごいひらめきで解決してくれるはず…!